Introduction
In the digital era, where the internet is saturated with countless websites, standing out requires more than just an online presence. It’s about creating a user-friendly website that not only captures attention but also provides a seamless and enjoyable experience to its visitors. This article dives into the essential design principles that blend visual appeal with effortless navigation, ensuring your website not only attracts visitors but also keeps them engaged. From entrepreneurs to web designers, these practical tips will guide you in crafting a website that resonates with your audience and strengthens your digital footprint.
Understanding User Experience (UX)
User Experience (UX) in web design refers to the overall experience a person has while interacting with a website. It encompasses everything from how easy it is for the visitor to find information to how pleasant the overall design and layout feel. A website with excellent UX doesn’t just look good; it feels intuitive and responds to the user’s needs without them even realizing it. The impact of UX is profound: it can make the difference between a one-time visitor and a loyal customer. By focusing on UX, websites can achieve higher engagement rates, increased trust, and ultimately, a more significant impact on their target audience.

Principle 1: Simplicity is Key
In the realm of web design, simplicity reigns supreme. A clean, uncluttered design not only looks professional but also makes it easier for visitors to focus on what’s important. To achieve simplicity, use whitespace effectively to create a layout that breathes. Limit the use of different colors, fonts, and graphics to avoid overwhelming the user. Remember, a minimalistic approach can convey your message more powerfully than a busy and distracting interface. Aim for a design that’s straightforward and easy to understand, which will help users find what they’re looking for without any confusion.
Principle 2: Intuitive Navigation
Intuitive navigation is the cornerstone of a user-friendly website. It’s crucial that visitors can easily find their way around your site without feeling lost or frustrated. A well-structured menu, clear categories, and a logical page hierarchy make navigating your site a breeze. Use familiar navigation patterns and include a search function to enhance user experience. The goal is to help users get to their desired destination in the fewest clicks possible. Remember, if users can’t find it, it doesn’t exist, so make sure your site’s navigation is as intuitive as possible.
Principle 3: Responsive Design
In today’s world, where internet browsing is not limited to desktops, responsive design is not optional – it’s essential. A responsive website automatically adjusts to the screen size and orientation of the device it is being viewed on, whether it’s a desktop, tablet, or smartphone. This flexibility enhances user experience by ensuring your site is easily navigable and readable on any device. Implement fluid grids, flexible images, and media queries to make your website responsive. Not only does this provide a better user experience, but it also improves your site’s search engine ranking, as search engines favor mobile-friendly websites.

Principle 4: Fast Loading Times
The speed at which your website loads is critical for user experience and SEO. Slow loading times are one of the top reasons for high bounce rates – users simply don’t have the patience for it. To optimize your site’s loading speed, consider compressing images, minimizing the use of large files, and reducing the number of HTTP requests. Also, use caching techniques and choose a reliable hosting service. Faster loading times improve user satisfaction and contribute significantly to higher search engine rankings.
Principle 5: Accessibility for All Users
Accessibility in web design means creating websites that can be used by everyone, including people with disabilities. This encompasses designing for various challenges like visual impairment, hearing loss, and mobility issues. Use high contrast colors for better visibility, provide alt text for images, and ensure your website is navigable via keyboard for those who cannot use a mouse. An accessible website not only reaches a wider audience but also demonstrates social responsibility and compliance with international web standards.
Principle 6: Consistent Branding and Aesthetics
Consistent branding and aesthetics across your website help in building brand recognition and trust. Your website’s color scheme, typography, and overall style should align with your brand’s identity. Consistency in design elements creates a sense of harmony and professionalism. Ensure that your website reflects your brand’s personality, whether it’s corporate, creative, or casual. This uniformity helps users feel more connected to your brand.
Principle 7: Engaging Content Layout
Content is king, but its presentation is equally important. An engaging content layout keeps visitors interested and encourages them to stay longer on your site. Break large blocks of text into smaller paragraphs and use bullet points for easier scanning. Incorporate relevant images, videos, and infographics to complement and break up text. Headers and subheaders are crucial for guiding readers through the content and improving readability.
Principle 8: Effective Call-to-Actions (CTAs)
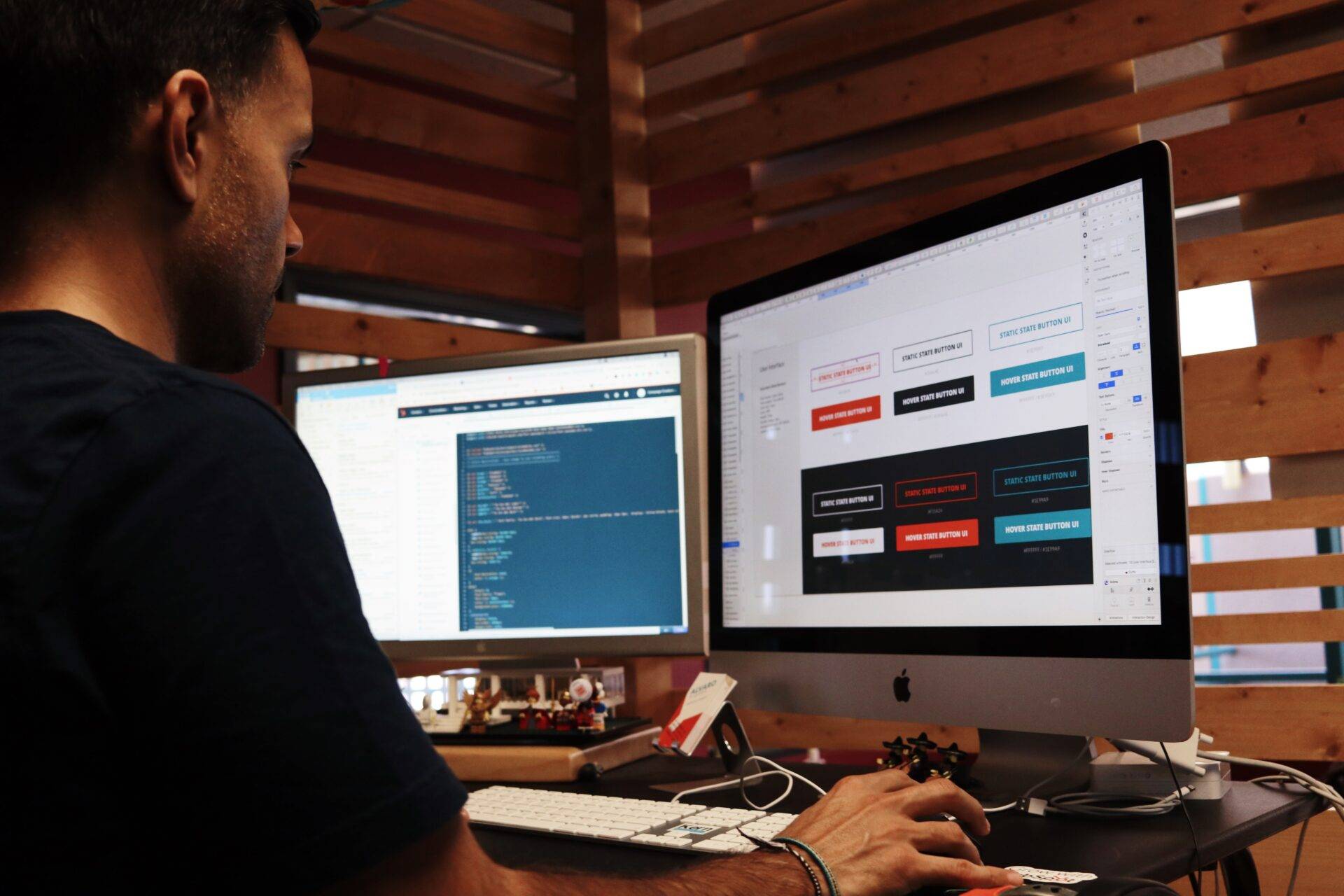
CTAs are vital in guiding users towards the action you want them to take, be it subscribing to a newsletter, making a purchase, or contacting for more information. Your CTAs should be clear, concise, and compelling. Place them strategically on your site, and ensure they stand out through the use of contrasting colors or unique designs. A well-designed CTA can significantly increase conversion rates.

Principle 9: Regular Testing and Updates
The web is always evolving, and so should your website. Regular testing and updates are crucial for maintaining a user-friendly site. Conduct A/B testing to see which designs work best, gather user feedback, and keep abreast of the latest web design trends. Regular updates keep your website relevant, secure, and functioning optimally.
Conclusion
Creating a user-friendly website is an ongoing process that requires attention to detail, creativity, and an understanding of user needs. By implementing these essential design principles, you can create a website that not only looks great but also provides a seamless experience for your visitors.